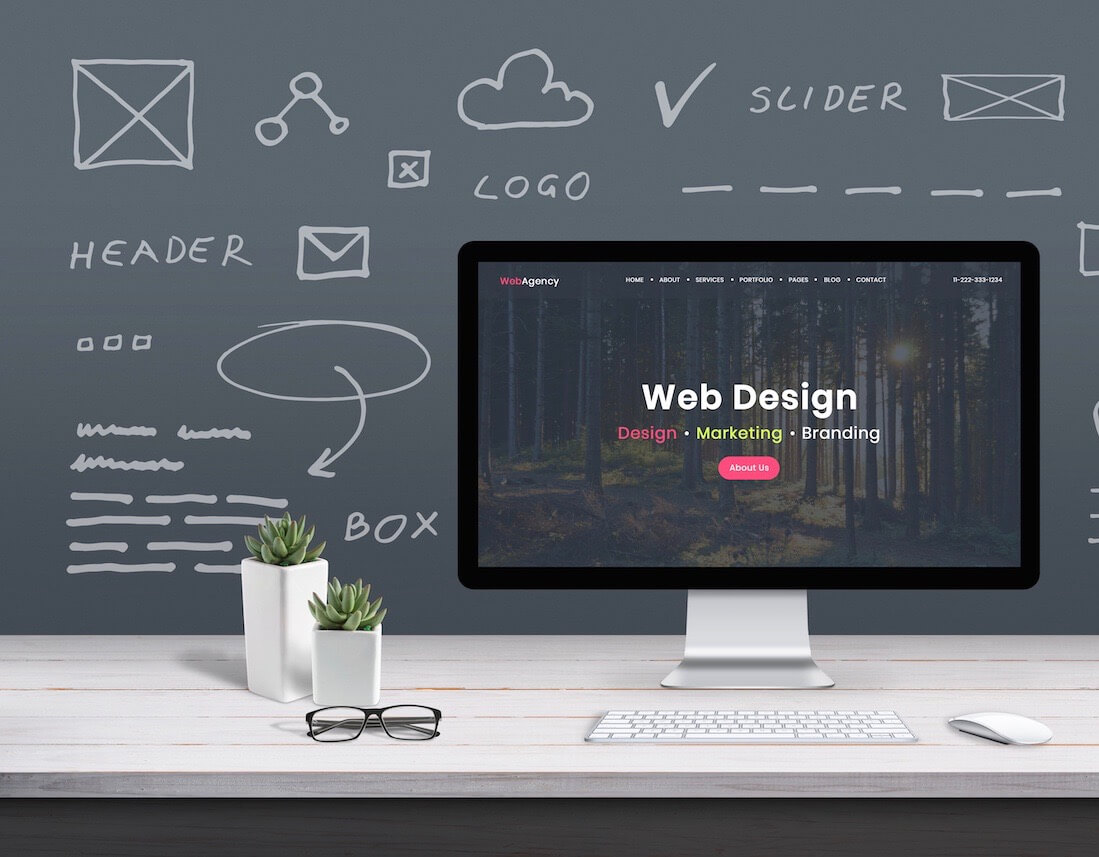
Diseño web en 8 pasos
Se necesita un proceso bien definido para diseñar sitios web de éxito con mayor rapidez y eficacia. Empiece por definir una visión clara e identificar objetivos amplios y específicos para la organización. Cada elemento del sitio web debe estar en consonancia con los objetivos generales. La forma, la función y el aspecto se combinan en un proceso integral para ofrecer resultados satisfactorios. He aquí ocho pasos para organizar el proceso de creación de un sitio web.
- Establecer la visión y los objetivos de la organización.
- Evalúe la marca.
- Determine el alcance del proyecto del sitio web.
- Construir el mapa del sitio y el wireframe.
- Desarrollar contenidos recopilando textos e imágenes para la web.
- Cree el diseño en un sistema de gestión de contenidos como WordPress.
- Realizar pruebas.
- Inicie el sitio.
Veamos con más detalle cada paso del proceso y algunas herramientas útiles.
Establecer la visión y los objetivos de la organización.
Trabajar con el cliente para identificar la visión a largo plazo de la organización y los objetivos que debe alcanzar el sitio web. Un sitio web desempeña un papel importante a la hora de comunicar el propósito de una organización. Sin embargo, debe servir para algo más que un bonito elemento visual. El sitio web debe incitar a su público a hacer algo, convertir o participar activamente de alguna manera. Reunirse con el cliente y ayudarle a determinar los objetivos y la finalidad del sitio web.
Entre las preguntas que se pueden formular figuran las siguientes:
- ¿Cómo describiría su empresa en pocas frases?
- ¿Qué quiere conseguir?
- ¿A quién va dirigido el sitio?
- ¿Cómo quiere que el público participe en el sitio?
- ¿Cuál es el objetivo principal, es decir, informar o vender (comercio electrónico)?
- ¿Existen necesidades que no satisface su actual imagen de marca o presencia en línea?
- ¿Qué sitios de la competencia le atraen y pueden servirle de inspiración?
Utiliza estas preguntas para redactar un párrafo de resumen, de modo que tanto tú como el cliente tengáis claras las expectativas sobre la dirección del proyecto.
2. Evaluar la marca.
Antes de iniciar un proyecto de sitio web, evalúe la marca y los activos de marca actuales y, si es necesario, actualícelos. Esta parte del proceso suele pasarse por alto, pero es el momento perfecto para evaluar si es necesaria una renovación o revisión de la marca. Un desarrollo coherente de la marca, con una jerarquía tipográfica y una paleta de colores establecidas, sirve de base para que el diseño del sitio web aporte valor de marketing a largo plazo.
Cosas que hay que utilizar y tener en cuenta al desarrollar la marca:
- Cuestionario
- Estructura del logotipo
- Jerarquía de fuentes
- Paleta de colores
- Libro de marca
3. Determinar el alcance del proyecto del sitio web.
Una vez que conozca la visión y los objetivos y haya determinado si es necesaria una renovación de la marca, puede empezar a delimitar el enfoque y definir el alcance del proyecto del sitio web. Esto puede incluir nuevos activos de marca y la determinación de los tipos de páginas web y características necesarias para ayudar a alcanzar los objetivos generales.
La definición del alcance es fundamental para garantizar un proceso fluido y evitar los incómodos problemas con el cliente que suelen derivarse de la ampliación del alcance. El cliente parte con una expectativa que se amplía o evoluciona gradualmente a lo largo del proceso. Un aumento de las expectativas está bien si va acompañado de un aumento del presupuesto. Pero si los requisitos del proyecto empiezan a crecer por encima del presupuesto, se producen frustraciones e insatisfacción con el proyecto.
Un diagrama de Gantt sirve como calendario realista para el proyecto y establece límites para los plazos alcanzables. De este modo, el gestor del proyecto y el cliente avanzan a un ritmo eficiente pero razonable. La comunicación es el núcleo de este paso, y las expectativas acordadas son vitales para un proceso fluido.
Herramientas para gestionar el alcance:
- Propuesta
- Acuerdo firmado
- Diagrama de Gantt
4. Construir el mapa del sitio y el wireframe.
Una vez definido el alcance, empiece a construir un mapa del sitio que sirva de plano arquitectónico. Un mapa del sitio muestra cómo se interrelacionan las páginas web. Pase de las ideas vagas a una imagen clara en la que pueda empezar a recopilar contenidos.
El siguiente paso para la inspiración visual es el wireframe. Se trata de una maqueta de la estructura de las páginas y los elementos de contenido que puede ayudar a identificar las piezas que faltan o un flujo contraintuitivo. Un wireframe sirve de guía para saber cómo se estructurará el sitio web sin tener en cuenta los aspectos visuales.
Nuestras herramientas favoritas para el desarrollo de mapas de sitio y esquemas:
- Mapas de escritura
- Milanote
- Bolígrafo/lápiz
5. Desarrollar contenidos.
En colaboración con el cliente, cree un esquema de contenidos y reúna palabras, fotos y gráficos, afinando el mensaje sobre la marcha. Un moodboard sirve de collage para transmitir el aspecto general del sitio.
Un contenido bien elaborado también es importante para la SEO (optimización de motores de búsqueda). Con una cuidadosa planificación de palabras clave, obtenga contenidos optimizados para posicionarse en los motores de búsqueda, ganar tráfico orgánico y atraer a su cliente objetivo. En última instancia, con el SEO, el contenido será más visible en toda la web.
Herramientas para organizar contenidos:
- Dropbox
- Milanote
- Google Drive
- Lista de control
Herramientas para SEO:
6. Crea el diseño.
Con el mapa del sitio como guía, los activos de la marca, el texto web, las fotos y los gráficos se entretejen en el sistema de gestión de contenidos, como WordPress. Para un buen diseñador web, este es su momento de brillar.
El contenido visual es esencial para aumentar la participación, las conversiones y los ingresos. Imágenes atractivas, colores y gráficos impulsan la experiencia del usuario. Recurre a un fotógrafo profesional para conseguir fotos impresionantes. Sin embargo, las fotos que no están optimizadas pueden ralentizar el sitio. Asegúrate de utilizar una herramienta de optimización para comprimir las imágenes sin perder calidad, de modo que conserves imágenes de calidad sin malgastar almacenamiento ni ancho de banda.
Herramientas para elementos visuales:
-
-
-
- TinyJPG
- Photoshop
- Adobe Illustrator
-
-
7. Prueba y finalización de la lista de tareas pendientes.
Una vez reunidos todos los elementos visuales y diseñadas las páginas, es hora de probar. Asegúrese de que todos los enlaces funcionan y de que todo se carga correctamente en los distintos navegadores y dispositivos móviles. Deje que el cliente vea el sitio para asegurarse de que todo es como esperaba. A continuación, pruebe, depure y termine cualquier lista de tareas pendientes.
Herramientas para las pruebas:
8. Inicie el sitio.
Una vez que estemos seguros de que todo funciona a la perfección, pondremos en marcha el sitio web. El momento del lanzamiento debe coordinarse con una estrategia de comunicación para que todo el mundo sepa que el sitio está activo. Además, asegúrese de integrar Google Analytics en el sitio para supervisar las fuentes de tráfico y el comportamiento para hacer los ajustes necesarios. Recuerde que el diseño web es un proceso fluido y continuo que requiere un mantenimiento constante.
Herramientas para después del lanzamiento
Un proceso eficaz conduce al éxito del sitio web
El proceso de diseño de un sitio web no es excesivamente complicado. Es a la vez personalizado y metódico. Una de las cosas más importantes que hay que recordar son los objetivos de la organización. Sin objetivos generales, el sitio web no es más que un bonito elemento visual. Utilice un enfoque sistemático aplicado con las mejores herramientas que funcionen para usted. El resultado es un proceso eficaz y un sitio web de éxito que entusiasmará a su cliente. ¿Necesita ayuda con el diseño de su sitio web? Estaremos encantados de ayudarle.