Website Design in 8 Steps
It takes a well-defined process to design successful websites faster and more efficiently. Begin by defining a clear vision and identifying broad and specific goals for the organization. Every element of the website must map to the overarching goals. Form, function, and look-and-feel work together for a comprehensive process to deliver successful results. Here are eight steps to an organized website process.
- Establish the organization vision and goals.
- Evaluate the brand.
- Determine the scope of the website project.
- Construct sitemap and wireframe.
- Develop content by gathering web copy and images.
- Create the design on a content management system like WordPress.
- Conduct testing.
- Launch the site.
Let’s take a closer look at each step in the process, along with some helpful tools.
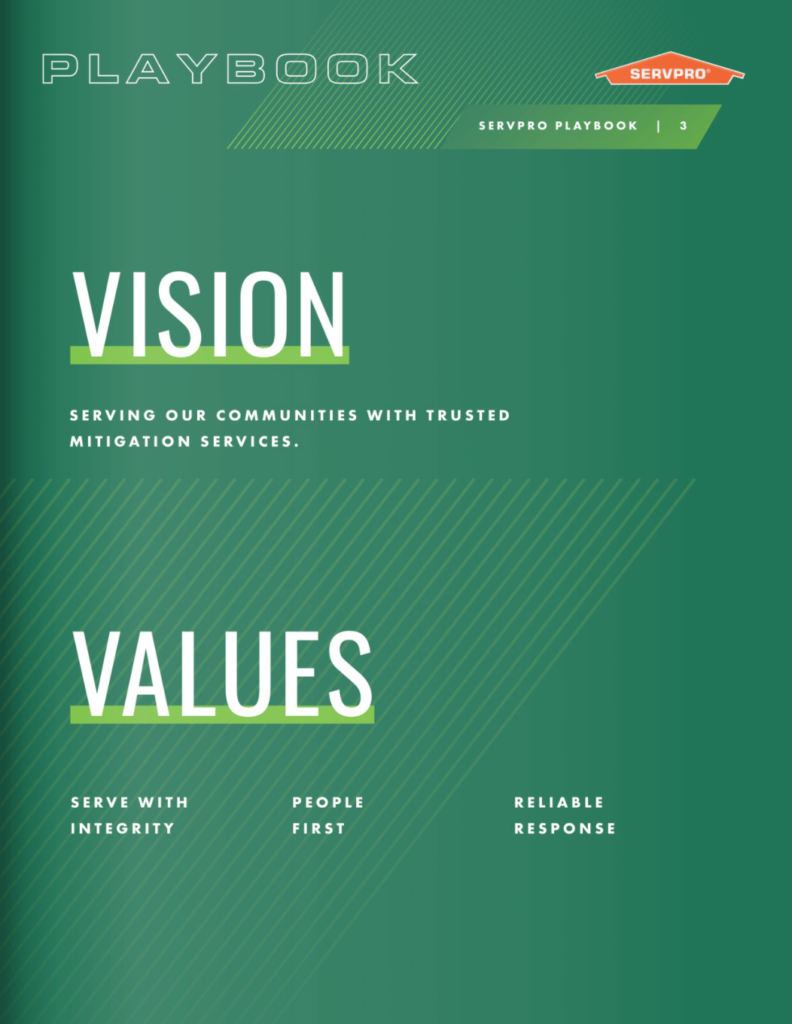
Establish the organization’s vision and goals.
Work with the client to identify the long-range vision for the organization and the goals the site should accomplish. A website plays a significant role in communicating the purpose of an organization. However, it should serve as more than a pretty visual. The website should spark your audience to do something, convert, or actively engage in some way. Meet with the client and help them determine the goals and aim of the website.
Questions to ask can include:
- How would you describe your company in a few sentences?
- What do you want to accomplish?
- Who is the audience for the site?
- How do you want the audience to engage in the site?
- What is the primary goal, i.e., inform or sell (e-commerce)?
- Are there needs not being met by your current branding or online presence?
- Which competitor sites are you drawn to that can be used as inspiration?
Use these questions to write a summary paragraph so you and the client have clear expectations for the project’s direction.
2. Evaluate the brand.
Before beginning a website project, evaluate the current branding and brand assets and, if needed, refresh them. This part of the process is often overlooked, but it’s the perfect time to assess if a brand refresh or overhaul is needed. Consistent brand development with an established font hierarchy and color palette serves as a foundation for website design to provide long-term marketing value.
Things to use and consider when developing the brand:
- Questionnaire
- Logo structure
- Font hierarchy
- Color palette
- Brand book
3. Determine the scope of the website project.
Once you know the vision and goals and have determined if a brand refresh is needed, you can start narrowing the focus and defining the website project’s scope. This can include new brand assets and determining the types of web pages and features needed to help reach the overall goals.
Scope definition is critical to ensuring a smooth process and avoiding uncomfortable client problems that are common with scope creep. The client sets out with one expectation that gradually expands or evolves throughout the process. An increase in expectations is fine if an increase in budget comes with it. But if project requirements start to grow outside the budget, it leads to frustrations and project dissatisfaction.
A Gantt chart serves as a realistic timeline for the project and sets boundaries for achievable deadlines. This keeps the project manager and client moving at an efficient yet reasonable pace. Communication is the core of this step, and agreed-upon expectations are vital to a smooth process.
Tools to manage scope:
- Proposal
- Signed agreement
- Gantt Chart
4. Construct sitemap and wireframe.
After the scope is defined, begin constructing a sitemap that serves as an architectural blueprint. A sitemap shows how the web pages interrelate. Jump from vague ideas to a clear visual where you can begin to gather content.
The next step for visual inspiration is the wireframe. This is a mockup of the framework of pages and content elements and can help identify missing pieces or a counterintuitive flow. A wireframe serves as a guide to how the website will be structured minus the visual aspects.
Our favorite tools for sitemap development and wireframing:
5. Develop content.
In collaboration with the client, create a content outline and gather words, photos, and graphics, fine-tuning the message along the way. A moodboard serves as a collage to convey the general look and feel of the site.
Well-crafted content is also important for SEO (search engine optimization). With careful keyword planning, get optimized content to rank in search engines, earn organic traffic, and attract your target customer. Ultimately, with SEO, the content will be more visible throughout the web.
Tools for organizing content:
- Dropbox
- Milanote
- Google Drive
- Checklist
Tools for SEO:
6. Create the design.
With the site map as a guide, the brand assets, web copy, photos, and graphics are woven together on the content management system, such as WordPress. For a good web designer – this is their time to shine.
Visual content is essential to increase engagement, conversions, and revenue. Engaging images, color, and graphics drive the user experience. Use a professional photographer to get impressive photos. However, photos that aren’t optimized can slow down the site. Be sure to use an optimization tool to compress images without losing quality, so you keep quality images without wasting storage or bandwidth.
Tools for visual elements:
-
-
-
- TinyJPG
- Photoshop
- Adobe Illustrator
-
-
7. Test and finish the punch list.
Once all the visual elements are brought together, and pages are designed, it’s time to test. Ensure all links are working and everything loads well on various browsers and mobile devices. Let the client view the site to make sure that everything is just like they expected. Then test, debug, and finish any punch list.
Tools for Testing:
8. Launch the site.
Once we’re confident that everything is working seamlessly, the website will go live! The launch timing should be coordinated with a communication strategy to let the world know the site is live. Also, be sure to integrate Google Analytics on the site to monitor traffic sources and behavior to make adjustments as needed. Remember, web design is a fluid and ongoing process requiring constant maintenance.
Tools for post-launch
An Efficient Process Leads to Website Success
The website design process isn’t overly complicated. It’s both customized and methodical. One of the most important things to remember is the organization’s goals. Without overarching goals, the website is just a pretty visual. Use a systematic approach implemented with the best tools that work for you. The result is an efficient process and a successful website that will thrill your client. Need help with your website design? We’re happy to help.